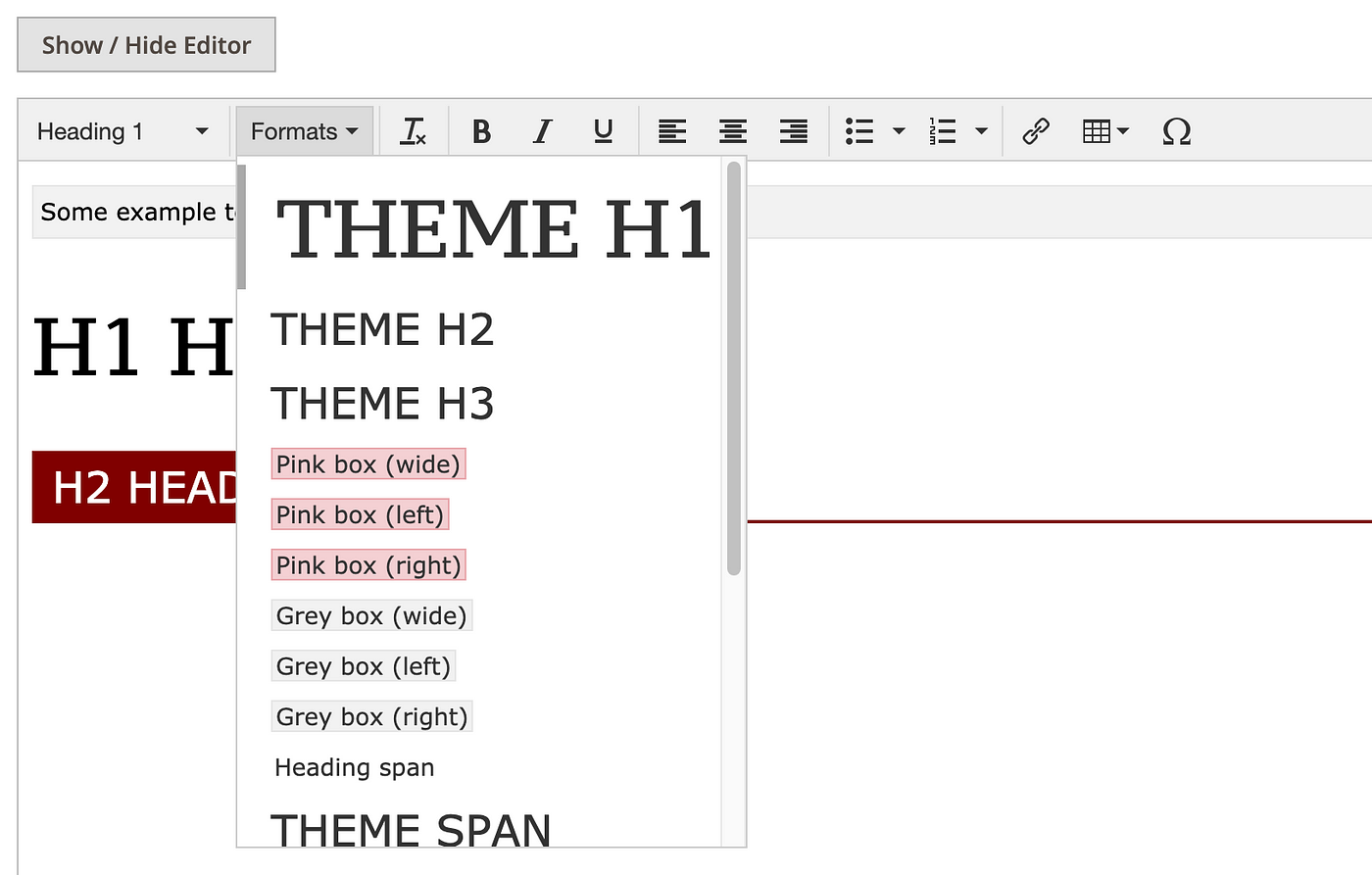
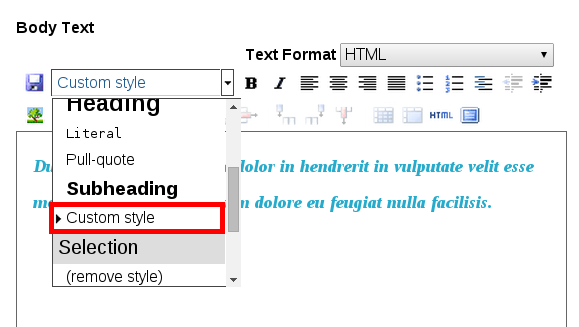
customization - How to edit the actual paragraph dropdown in TinyMCE with custom text styles - WordPress Development Stack Exchange
just-tinymce-custom-styles/just-tiny-mce-styles.php at master · justcoded/just-tinymce-custom-styles · GitHub

Added custom styles(style_formats) to tinyMCE. Classes are appended and not replaced as intended - Stack Overflow