Animating Styled Components using Style Objects or Tagged Template Literals | by Charlie Thomas | Medium
Creating keyframes using styled objects · Issue #2561 · styled-components/ styled-components · GitHub

CSS Animations in React. Once you have the right ingredients you… | by Tod Gentille | Level Up Coding

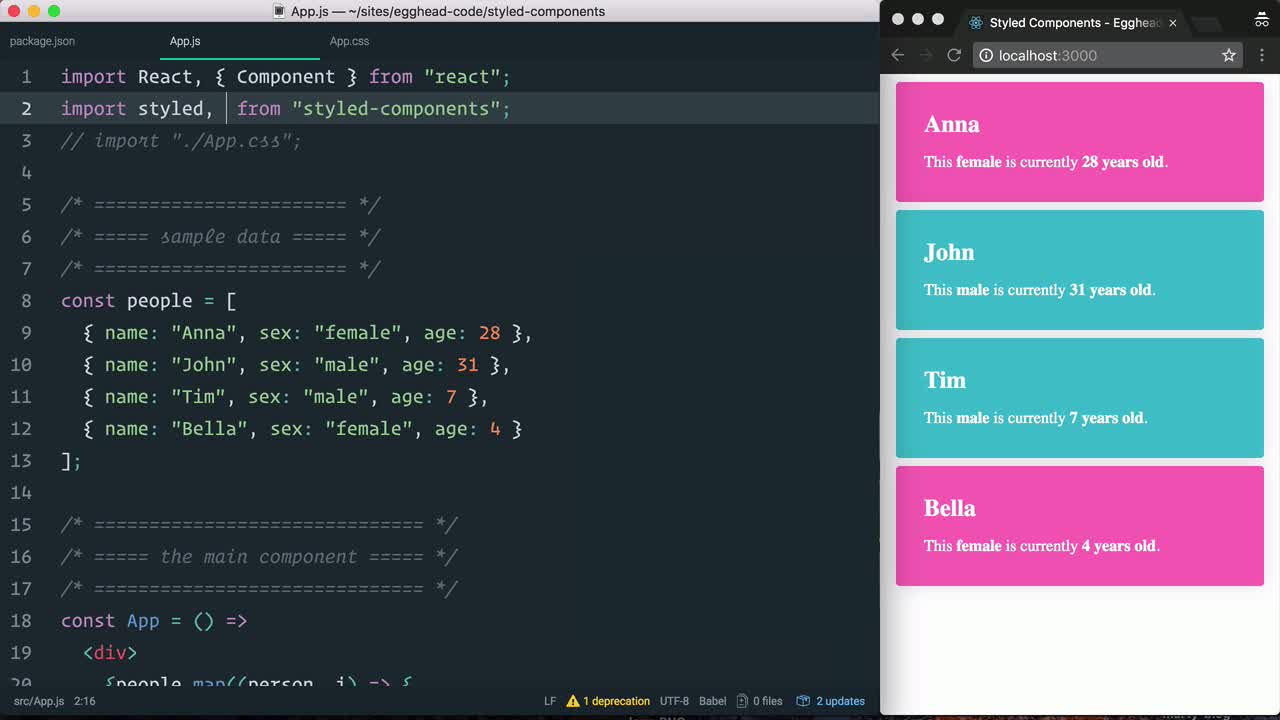
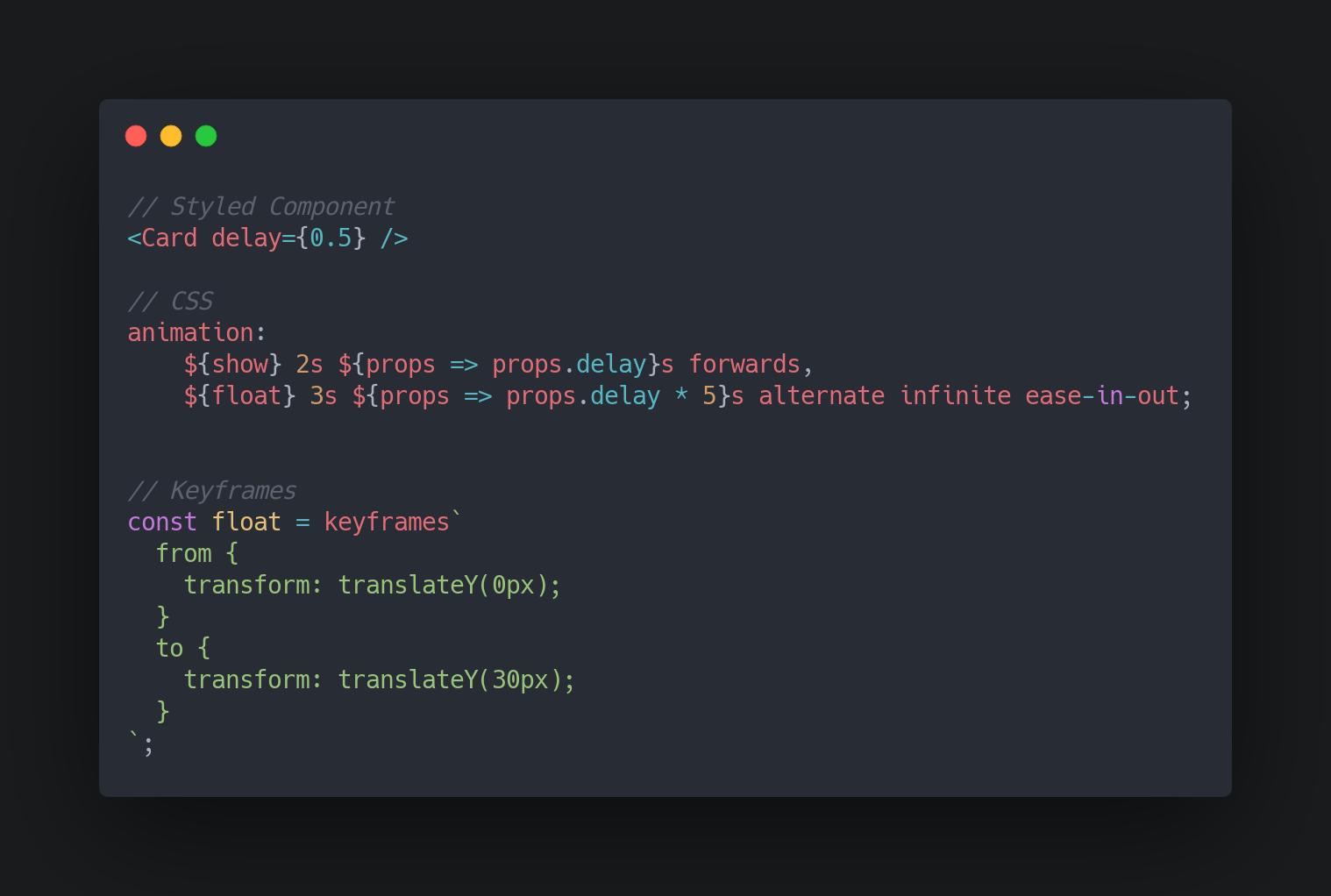
Meng To on Twitter: "For those interested in how I did the stagger/floating animations, I used Styled Components props to delay each card separately. https://t.co/IEF9uCvUr1" / Twitter










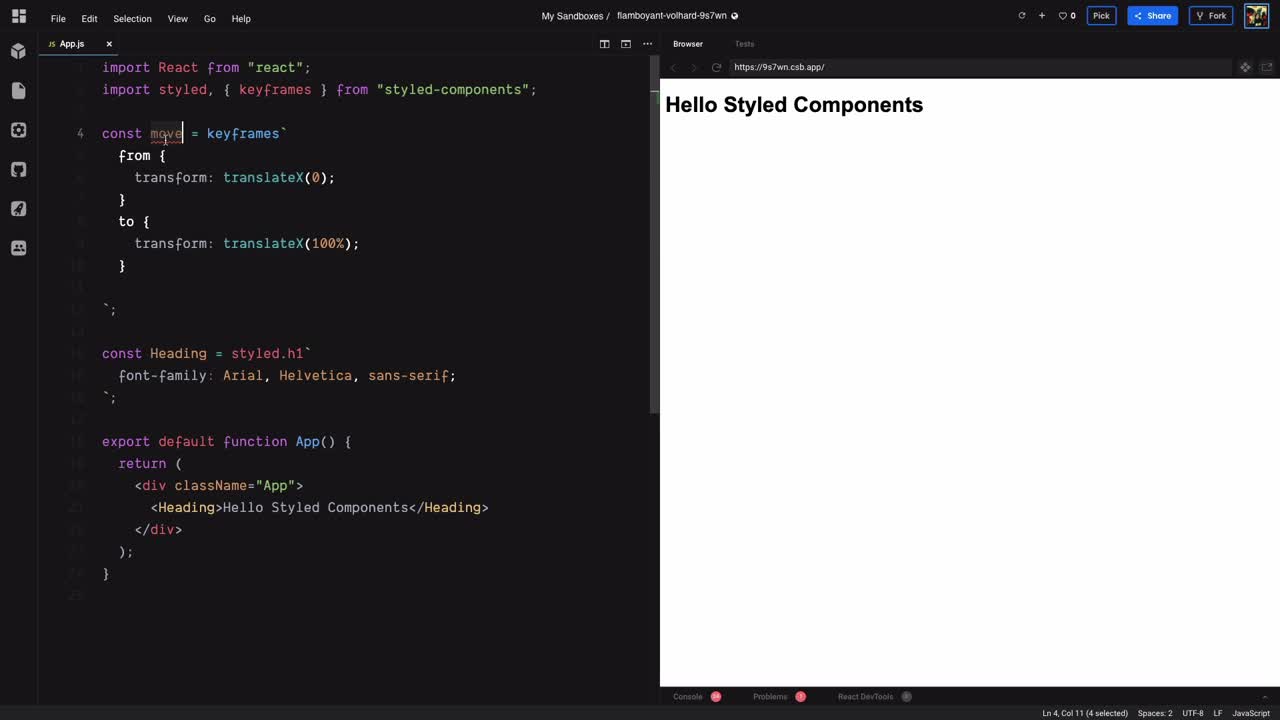
![react package] styled-components에서 animation 및 keyframes사용하기 react package] styled-components에서 animation 및 keyframes사용하기](https://blog.kakaocdn.net/dn/dBuSPs/btqw85DK0nr/6TvCMhIfZsXgBAJi5zugO0/img.gif)