GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

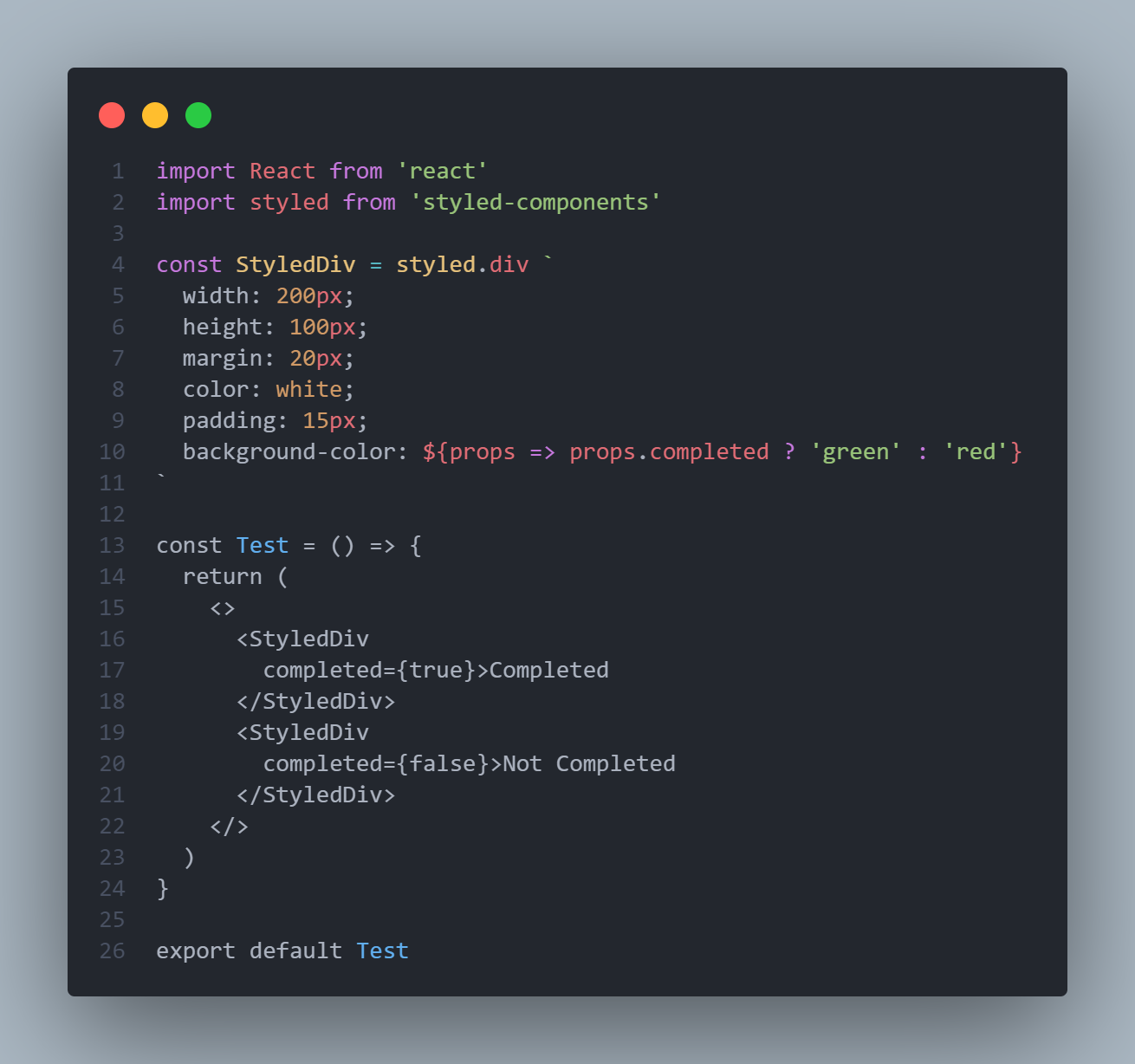
css - Share the same styles between two types of component with React Styled Components - Stack Overflow

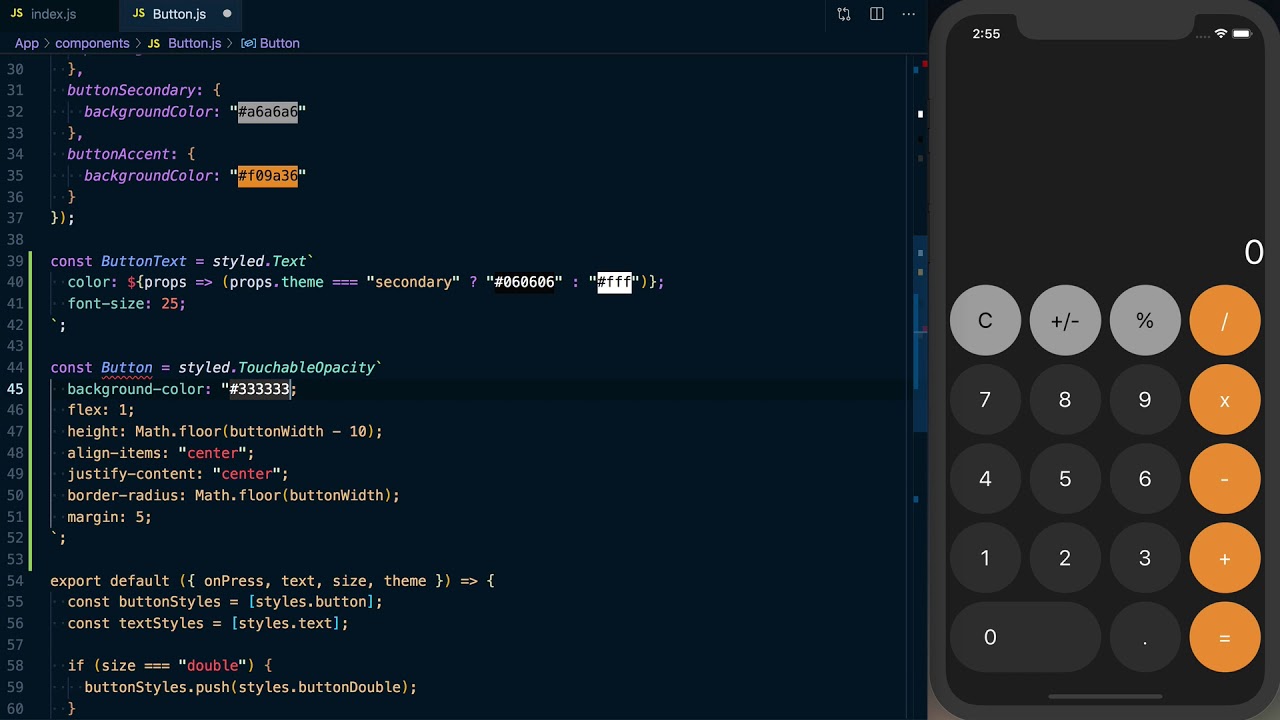
Josh W. Comeau on Twitter: "I have a <Button />, and it needs multiple `size`s. The `size` will affect several CSS props. Here's what I'm doing - is there a better styled-components