How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

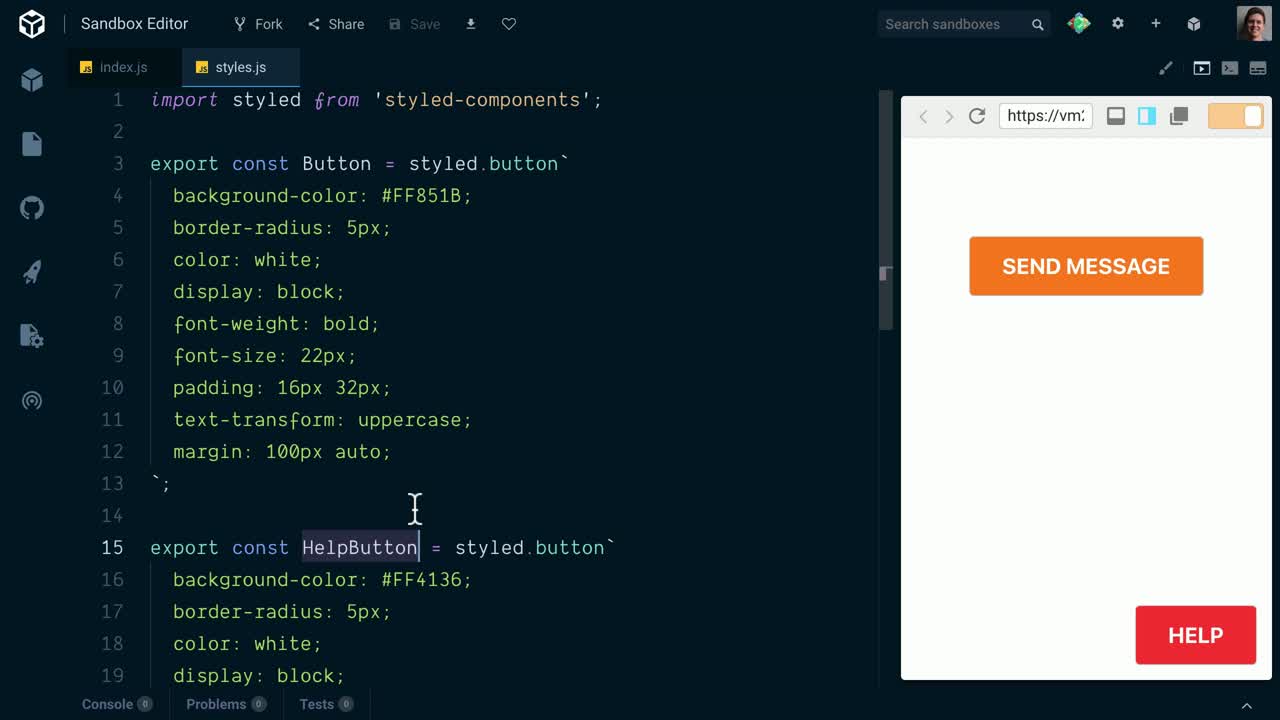
Extending styled-components - Building Modern Projects with React Video Tutorial | LinkedIn Learning, formerly Lynda.com

Announcing styled-components v4: Better, Faster, Stronger 💅 | by Evan Jacobs | 💅 styled-components | Medium
CSS class order is mixed up when I extend a conditional rendered component's style in SSR. · Issue #2952 · styled-components/styled-components · GitHub
Extend styled component with generic component · Issue #3063 · styled- components/styled-components · GitHub